开发过程中,vue 报错 NavigationDuplicated.
出错方式
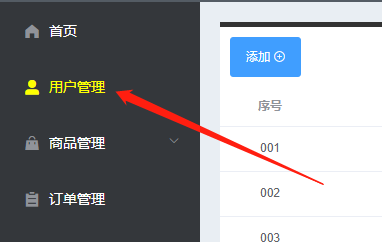
点击同一个 router-link;比如:页面显示(router-view)已经为用户管理页面,再次点击用户管理标签:
报错信息
NavigationDuplicated {_name:”NavigationDuplicated”, name:”NavigationDuplicated”, message: “…”, stack: “…”}
解决方案
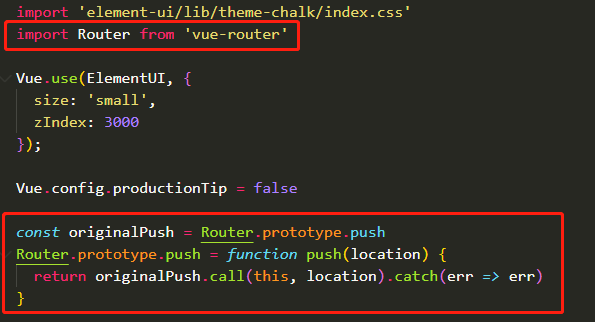
在 main.js 中添加如下代码:

1 | import Router from 'vue-router' |
再次点击的时候就不会报错啦!