在小程序开发的过程中,需要一个图表插件。搜索了各个插件以后,感觉 antV 比较美观,于是决定使用 antV。
但是在使用的过程中,一步一步按照 antV 的文档来开发,并不能实现想要的功能。搜索各方解决方案以后,感觉或多或少都有些问题出现。
以下代码为我的 demo 成品,其实也并不复杂。使用前请先自行安装 antV-f2.
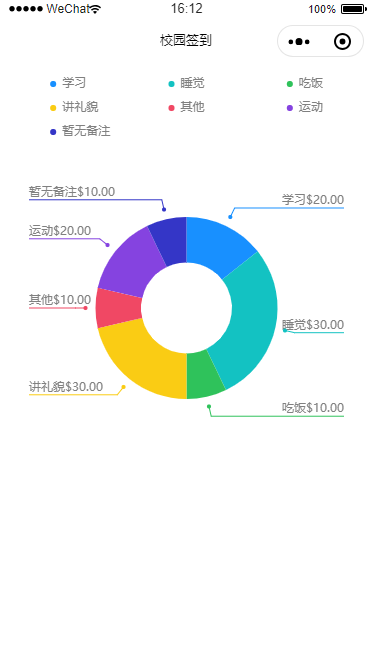
成品图

wxml
1 | <view class="container"> |
wxss
1 | .container { |
js
1 | // import F2 from '@antv/wx-f2'; // 注:也可以不引入, initChart 方法已经将 F2 传入,如果需要引入,注意需要安装 @antv/wx-f2 依赖 |